Plainly: a green, right sidebar, widget-friendly free theme for WordPress
First published on December 1, 2007
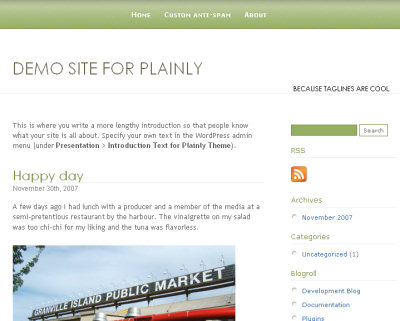
When I first started Peter’s Useful Crap (this site), I wanted it to look like Plain 1.0, which was a nice CSS template but not yet a WordPress theme (and has since been removed from the site of the creator — Jay). Unfortunately, knowing little about WordPress or about CSS, my attempted hack didn’t turn out so well (I mean, look at the mess that is theblog.ca).
A year and a half later, I’ve finally got something going on the theme and am offering it up for free under the name “Plainly”. The real work was done by Jay, who created the original Plain 1.0 theme. This Plainly theme looks a lot better than my current site’s theme…

Plainly is not an exact port of Plain 1.0 and has a few modifications, of course. I used the WordPress Default Kubrick theme (the one that is displayed when you first install WordPress) as a base and included a few of my own design tweaks (like the way code snippets are displayed when you use the <pre> tag… which I stole from eZ Systems).
Without further ado…
Download the Plainly theme [December 19th, 2007]. Simply extract the zip file into the wp-content/themes/ directory, then activate it as you normally would in the WordPress admin panel (under the Presentation menu).
[December 19th, 2007: Added conditional statements for the tagging functions so that the plugin is compatible with pre-WordPress 2.3 blogs]
[December 1st, 2007: First version]
Update: this theme is now posted on wpthemesfree.com ![]() (why is themes.wordpress.net always broken?)
(why is themes.wordpress.net always broken?)

 Facebook
Facebook Twitter
Twitter Email this
Email this keung.biz. Hire my web consulting services at
keung.biz. Hire my web consulting services at  Follow us on Twitter
Follow us on Twitter


December 21st, 2007 at 1:02 pm
FreemanAMG says:
Hi Peter. I just recieved your recomendation to update to Plainly 1.0.1. in order to fix the archives pages. It just works. Thanks a lot!
April 2nd, 2008 at 8:13 am
Charlene Smith says:
Love this simple theme. I was wondering however how to modify it so that the archive with the date does not show up?
April 2nd, 2008 at 1:06 pm
Peter says:
Hi! To do that, you'll have to edit the sidebar for the theme.
In the WordPress admin panel, click "Presentation" (or "Design" if you are using WordPress 2.5), then click "Theme Editor", then click "Sidebar". Then, remove this section and save the file:
<li><h2>Archives</h2>
<ul>
<?php wp_get_archives('type=monthly'); ?>
</ul>
</li>
June 29th, 2008 at 12:39 pm
Perrine says:
Greetings; I am currently using your WP theme "Plainly", I really like the clean simple look of it. I am new at this, so if my question seems a bit of that of a simpleton, please bear with me. I tried to add the WP Calendar (widget) on the sidebar through the WP dashboard , but when I do, it knocks out all the sidebar components and only shows the "Calendar" period… nothing else? How can I keep all the sidebar features you have built in, and add a calendar? Thank you.
June 29th, 2008 at 10:57 pm
Peter says:
Hi Perrine,
By default in the theme, if you have any widget stuff, it completely replaces the sidebar. So you would have to add widgets for the Archives, Category list, Links, etc.
However, you can edit the Sidebar page of the theme to add the widget stuff above or below the built-in sidebar stuff.
Look for this code:
<?php /* Widgetized sidebar, if you have the plugin installed. */
if ( !function_exists(‘dynamic_sidebar’) || !dynamic_sidebar() ) : ?>
And its accompanying "endif":
<?php endif; ?>
Either move the first bit so that it’s directly above the "endif" (so that widget stuff goes at the bottom) or move the "endif" stuff so that it’s directly below the first bit (so that the widget stuff goes at the top).
November 17th, 2008 at 3:50 pm
Roger says:
hello, nice themes
i’m looking for the exact theme like you, nod the green variante; have your actually templates?
thanks for your answer
roger
November 17th, 2008 at 4:51 pm
Peter says:
Sorry Roger, I’ve chosen not to make the exact theme of theblog.ca public, although it’s just a blend of Plainly and the default WordPress theme. There’s nothing fancy that you couldn’t reverse engineer in CSS, that’s for sure.
April 30th, 2020 at 2:43 pm
Chris says:
I’ve been reading posts in your blog for a few months now. You have a great blog. I can tell you put a lot of time and thought into your blog posts.
I found your The Unofficial 7-Eleven Speak Out Wireless Canada Consumer Page very helpful sometime ago as well when I had 7-Eleven Speak Out as my cell phone provider.
I’ve been blogging for a very short time, since last month. Only have three posts so far, though two of them are well over 1,000 words and took considerable time and effort to write.
I really like your theme and am using it now on my blog.
I upgraded though to Version 1.24 though and it a bit of a different look than your theme.
I am thinking I need to go back to the version that I downloaded on your blog.
Thanks so much for taking the time to write all your blog posts. Thank you for sharing your theme as well.
All the best.