Freedom Mobile Home Internet review: Shaw Internet at a reasonable price
Freedom Mobile Home Internet is essentially Shaw’s Fibre+ 150 plan but for $55 per month (plus the cost of a mobile phone plan) instead of $105. Compared to Shaw, if you aren’t interested in a cable TV plan and you’re already a Freedom Mobile customer (on a mobile plan) then it should be a no-brainer to use Freedom Mobile Home Internet.
How is it Shaw Internet?
Several years ago, Shaw purchased Wind Mobile and renamed it to Freedom Mobile. This gave it a mobile phone service to go along with its cable TV, internet, and landline services.
In July 2020, Shaw Mobile was launched with its lowest option being an eye-popping $0 cell phone plan, available to Shaw Internet customers. This showed off its bundle capabilities by making use of the Freedom Mobile network.
However, Freedom Mobile Home Internet was actually the original bundle from this partnership. It was launched in November 2019 and is arguably the better deal.
Freedom Mobile cellular plan requirement
In order to get the $55 per month Freedom Mobile Home Internet, you need a minimum $15 postpaid mobile plan. When it first launched, you needed a minimum postpaid $40 plan.
Therefore, if you are already happy with your existing mobile phone plan with another carrier, then Freedom Mobile Home Internet would cost you a minimum $70 per month ($55 for internet and $15 for mobile), as well as any costs for the phone itself and the SIM card activation. While it seems like a waste to pay for a monthly phone plan that you might not actually use, this is still cheaper than the equivalent Shaw Internet plan of $105 per month.
(Note: I already had a Freedom Mobile cell phone plan since 2010.)
Alternatives and sign-up promotions
To do a proper price comparison, you should note that there are often promotions at Shaw for its internet service, including no-contract sign-up promos, and promos for locking in for 2-year contracts. You can also call them when a promo expires to see whether they will offer you a retention deal. If they don’t offer you a retention deal, then you could continuously switch between Telus and Shaw to take advantage of continuous promotions.
Freedom Mobile Home Internet does not appear to offer sign-up promotions; its standard price is simply comparatively very low. Note that it only has one plan at up to 150Mbps download speed and 15Mbps upload speed.
If you’re shopping around, you should also consider resellers who piggyback on the Telus and/or Shaw networks, or some smaller networks such as Novus and the ISPs on New Westminster’s BridgeNet network.
Sign-up process
While you can order Shaw Internet completely online, I had to go into a Freedom Mobile store to sign up. As an existing Freedom Mobile customer, it was straightforward and easy, even though they did a hard credit check.
They then gave me a modem kit with instructions, and that’s when I knew that it really is Shaw Internet, because it was almost identical to Shaw’s “Self Connect Kit”.

In short, you plug in the modem’s power cable, connect the coaxial cable, and wait a few minutes.
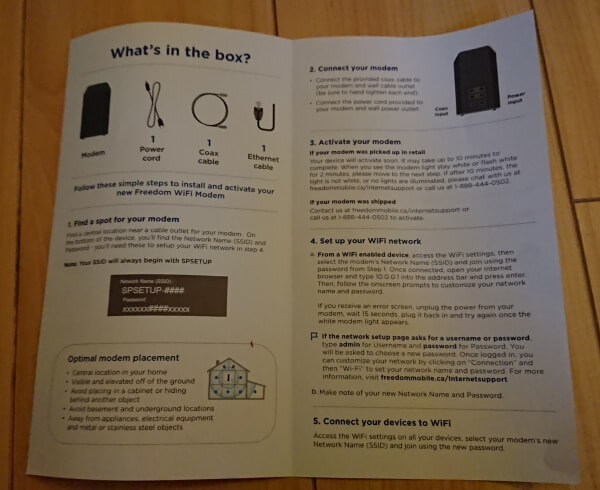
Here are the installation instructions:
The modem was the same as my Shaw modem:

One thing that was different is that it didn’t instruct me to download the Shaw BlueCurve Home app as part of the setup process. I was happy about this, since I never used any of the Shaw BlueCurve features and with Freedom Mobile Home Internet I can have one fewer app on my phone.
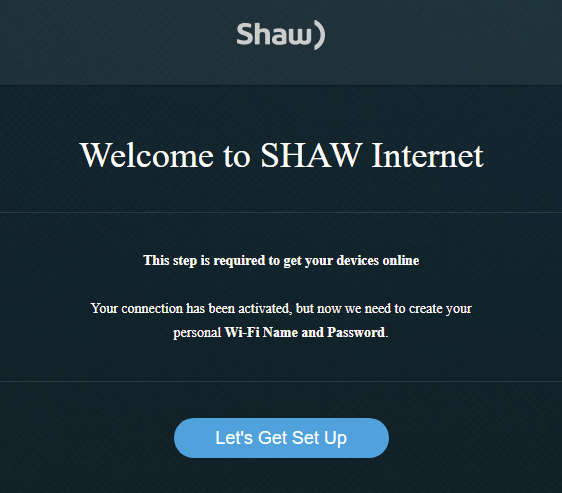
The login interface for the modem is Shaw-branded:

I also ended up with the same IP address that I had with Shaw.
Their invoice template is the same as Shaw’s, although with the Freedom Mobile logo and fewer image ads. The credit card charge even shows as coming from Shaw, not Freedom Mobile.
If you are a Freedom Mobile cell phone service customer, then you should already have access to Shaw Go WiFi hotspots on your mobile phone, which is the same benefit you have with Shaw Internet.
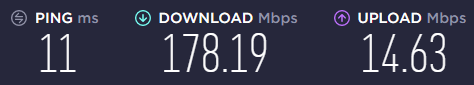
Lastly, the internet speed is as advertised:











 keung.biz. Hire my web consulting services at
keung.biz. Hire my web consulting services at  Follow us on Twitter
Follow us on Twitter

